오픈마켓 판매자를 위한 Editor 2.0으로 우리 마켓 웹 접근성 높이는 꿀 TIP !
2021/04/15얼마 전 소개해드린 G마켓 접근성 프로젝트를 기억하고 계신가요? 웹 접근성을 한층 높이는! 모두가 즐겁게 쇼핑할 수 있는 환경을 만들기 위한 G마켓의 ‘접근성 프로젝트’를 소개해드렸었는데요.
오늘은 그 2탄으로 온라인 판매자 분들을 위한 시간! G마켓의 Editor 2.0를 사용해 ‘어떻게 웹 접근성을 높일 수 있는지’에 대한 여덟 가지 꿀팁을 준비했습니다! 오픈마켓은 오픈마켓이 직접 운영하는 페이지가 있지만, 1억개 가량에 달하는 상품페이지 대부분은 셀러 여러분이 직접 만드는 것이기에 G마켓의 Editor 2.0 툴을 통해 직접 웹 접근성 요소를 갖춰주시면 시각장애인 고객들이 여러분의 상품을 더 잘 구입하실 수 있어요.
웹 접근성이 왜 필요할까?
웹 접근성(Web Accessibility)은 이제는 상당히 많은 분들이 인식하고 있는 단어인데요. 여전히 웹 접근성은 ‘장애인만을 위한 것’이라고 오해하는 분들이 많아요.
하지만 사실 웹 접근성은 신체적인 장애를 가진 사람뿐만 아니라, 여러 이유에서 서비스와 상호작용하기 어려운 사람들을 위한 것이기도 해요.
예를 들어, 작은 글자를 읽기 어렵거나 서비스 사용방법이 복잡해 쉽게 이용하지 못하는 경우가 있어요. 최근 사회 곳곳에 배치되고 있는 키오스크의 사용을 어려워하는 노인 분들의 사례도 이 경우에 해당해요.

그렇기에 웹 접근성은 인터넷에서 자신의 상품을 판매하고자 하는 셀러에게 아주 중요합니다.
웹 접근성을 확보하면, 기존에 웹 접근성 부족으로 마켓에 접근할 수조차 없었던 잠재고객들이 제품을 구매할 수 있게 되기 때문이죠!
“그렇다면 웹 접근성은 어떻게 확보할 수 있을까요?”
전문 지식이 부족한 일반인이 직접 마켓의 웹 접근성을 개선하는 건 아무래도 어려운 일이죠.
그래서 이베이코리아가 준비한 G마켓&옥션 상품 Editor 2.0!
웹 접근성을 어떻게 구축해야 하는지 막막하던 셀러 분들도 Editor 2.0을 사용하면 간단하게 우리 마켓에 웹 접근성을 개선할 수가 있답니다.
이베이코리아의 판매자교육센터인 이베이에듀에서 셀러 분들을 위해 오픈 마켓 최초로 웹 접근성 교육과 함께 Editor 2.0으로 웹 접근성을 개선하는 방법에 대해 강의를 진행했는데요.
※ 웹 접근성 강의 보러 가기
▶1탄 (링크)
▶2탄 (링크)
실제 시각장애인이 웹 쇼핑몰을 이용하는 모습을 보여주어, 셀러 분들의 입장에서 웹 접근성이 필요한 이유에 대해 쉽게 이해할 수 있는 강의였습니다.
그래서! 강의 속 꿀팁들만 요약해 따로 정리해 보았습니다! (물론 직접 강의를 보시면 더욱 알찬 내용이!!)
그럼 지금부터 Editor 2.0과 함께 우리 마켓의 웹 접근성 개선을 위한 실전 꿀팁들을 함께 살펴볼까요?
![[TIP 1] 제품 상세 이미지에 대체 텍스트를 추가하자!](https://news.gmarket.com/wp-content/uploads/2021/04/01_%EC%88%98%EC%A0%95.png)
웹 접근성을 확보하는 기본적인 방법은 바로 대체 텍스트 삽입!
시각장애인은 스마트폰이나 컴퓨터를 쓸 때에 화면 속 텍스트를 낭독해주는 스크린리더(Screen Reader)라는 소프트웨어를 이용한답니다.
이 때 이미지에 대체 텍스트를 삽입해 두면 스크린리더가 낭독하기 때문에, 시각장애인에게도 쉽게 정보를 전달할 수 있습니다. 게다가 네이버, 다음, 구글 등 검색엔진이 대체 텍스트가 포함된 데이터를 선호하기 때문에 검색에 노출되는 확률도 증가해요!
어떻게 내 상세페이지에 대체 텍스트를 입력할 수 있을까?
HTML 전문가가 아니더라도 Editor 2.0을 사용하면 쉽게 이미지에 대체 텍스트를 삽입할 수 있습니다.

이렇게 이미지를 선택한 후 아래에 있는 파란색 바의 ‘이미지를 설명해주세요’ 부분을 선택해 대체 텍스트를 직접 입력하면 끝!
대체 텍스트 삽입 시에는, 스크린리더 사용자에게도 일반 사용자와 똑같은 정보를 전달해야 해요. 따라서 이미지 속 텍스트를 요약하지 않고 그대로 옮겨 적어야 합니다.
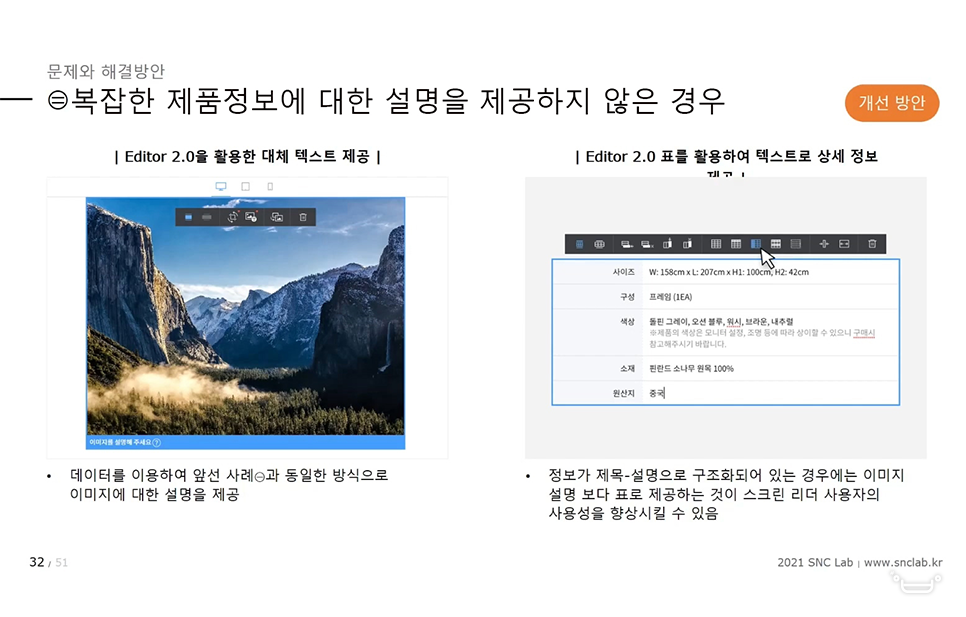
![[TIP 2] 복잡한 제품 정보를 효과적으로 전달하자!](https://news.gmarket.com/wp-content/uploads/2021/04/02-2.png)
제품의 제조사나 원산지, 크기 등 핵심 특징에 대해 ‘콘텐츠 참조’라고 표시한 상품이 정말 많죠!
하지만 이렇게만 작성해 두면 스크린리더 사용자는 정보를 확인할 수 없습니다. 이미지는 읽을 수 없기 때문이죠.
중요한 제품 정보를 하나도 확인할 수 없으니 당연히 상품을 구매하지 않게 됩니다. 그렇다면 어떻게 내 제품의 정보를 스크린리더 사용자에게 전달할 수 있을까요?
Editor 2.0을 이용하면 간단하게 수정할 수 있습니다!
첫 번째 꿀팁에서 알려드린 것처럼 이미지를 묘사한 대체 텍스트를 삽입하거나, 표 만들기 기능을 이용해 제품의 스펙을 텍스트로 표시하면 끝!
표 만들기 기능은 Editor 2.0의 툴바에서 격자무늬 아이콘을 선택하면 이용할 수 있답니다.

특히 표를 사용하면 이미지에 대체 텍스트를 삽입하는 방식보다 전달성이 우수하니까, Editor 2.0의 표 만들기 기능을 꼭 이용해 보세요!
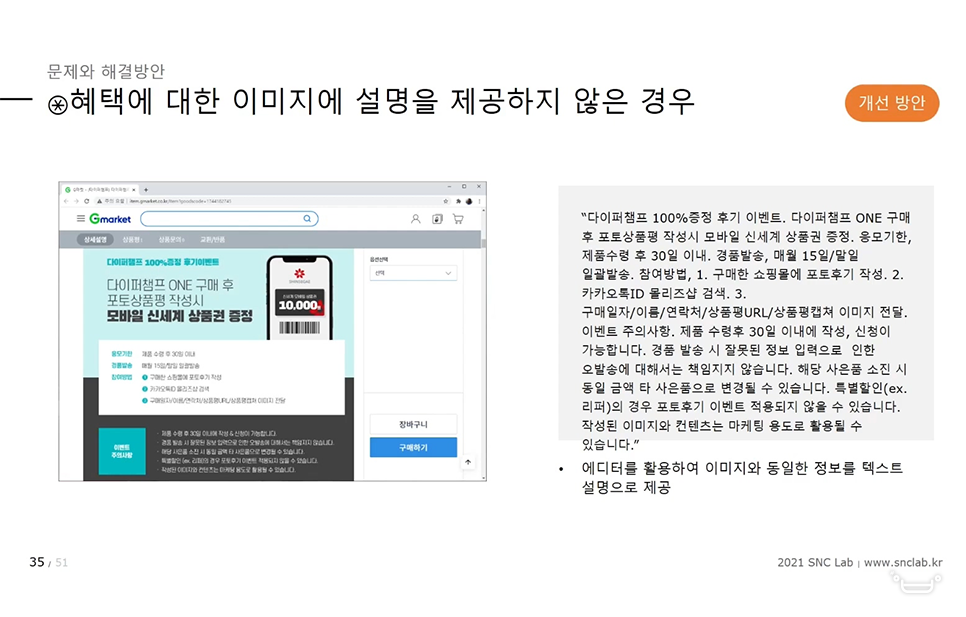
![[TIP 3] 혜택에 대한 정보를 전달하자!](https://news.gmarket.com/wp-content/uploads/2021/04/03-2.png)
비슷한 2개의 상품이 있다면, 더 좋은 혜택을 제공하는 쪽을 선택하고 싶은 게 인지상정이죠.
하지만 제공하는 혜택에 관련된 내용을 이미지로만 알려주면 스크린리더 사용자는 그 정보를 읽을 수가 없어요.

그렇기 때문에 혜택에 대한 내용을 담은 이미지에도 꼭 대체 텍스트를 삽입해야 해요. 그래야 더 많은 잠재고객을 만날 수 있겠죠?
앞서 다른 대체 텍스트와 마찬가지로, 이벤트 내용의 모든 정보를 텍스트로 작성하여 그대로 입력하면 된답니다.
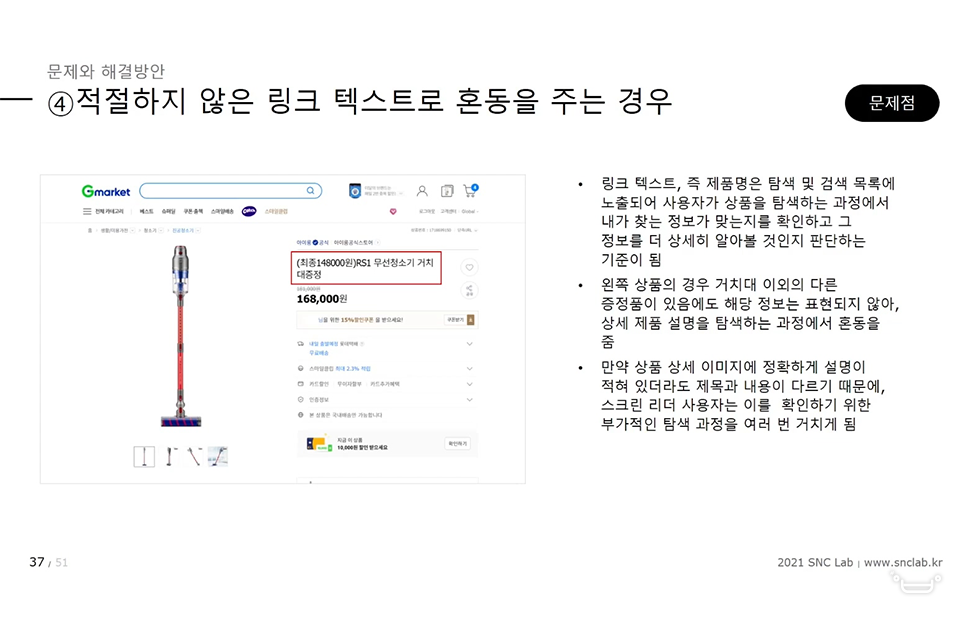
![[TIP 4] 올바른 제품명을 선정하자!](https://news.gmarket.com/wp-content/uploads/2021/04/04-3.png)
제품명 즉, 링크 텍스트는 G마켓과 옥션에서 제품을 검색했을 때 소비자가 가장 먼저 마주치는 항목인데요. 링크 텍스트 입력 시에는 꼭 모든 혜택 정보를 알 수 있도록 올바른 제품명으로 입력하는 게 좋습니다.

예를 들어, 특정 사은품 증정 행사 중이라면 제품명에도 ’○○ 사은품 증정’이라는 텍스트가 포함되도록 하는 것이죠. 만약 사은품이 여러 종류라면 그것도 모두 표기해야 해요.
만약 제품명에 이런 혜택이 포함되지 않고, 상세 이미지에만 정보가 있는 경우 고객이 어떤 정보가 옳은지를 판단하기 어렵습니다. 그래서 여러 번 정보를 다시 확인하게 되는데요.
스크린리더 사용자의 특성상 일반 소비자보다 정보 탐색 시간이 더욱 늘어난다는 문제가 생깁니다. 그러니 링크 텍스트에는 ‘어떤 상품인지’에 대한 정확한 표기가 필수!
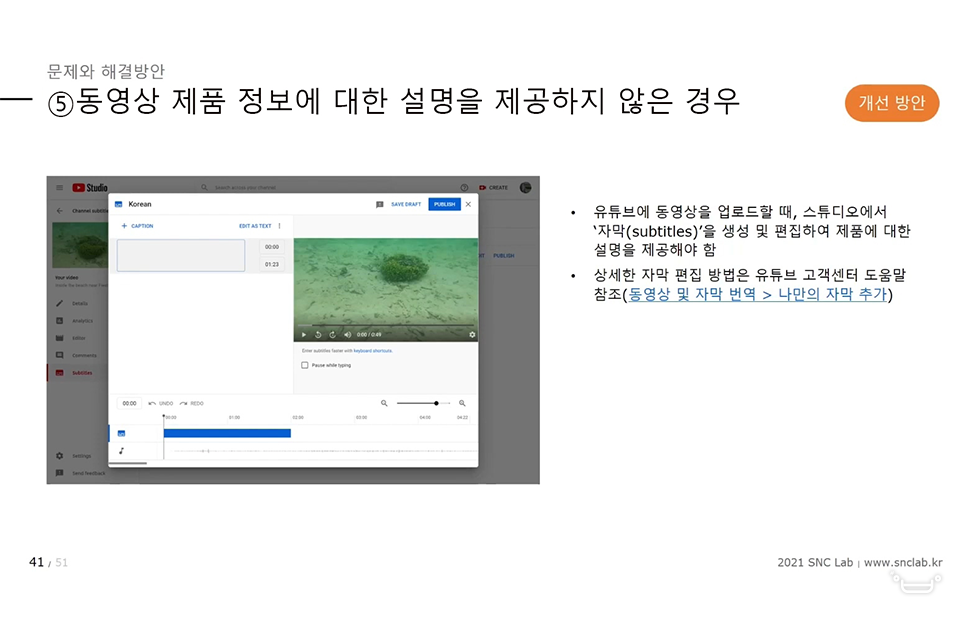
![[TIP 5] 동영상에는 자막이나 대본을 제공하자!](https://news.gmarket.com/wp-content/uploads/2021/04/05-2.png)
요즘은 동영상 매체를 이용해 제품을 소개하는 경우가 많아지고 있는데요. 소비자에게 시각적으로 어필할 수 있다는 점에서 무척이나 매력적인 방식이죠.
하지만 스크린리더를 사용하는 시각장애인이나, 동영상의 소리를 들을 수 없는 청각장애인은 동영상을 보는 게 불편할 수밖에 없는데요.

유튜브를 통해 동영상을 제공하는 경우 자막을 넣으면 쉽게 해결할 수 있습니다.
유튜브 자막은 대체 텍스트처럼 스크린리더가 읽을 수 있고, 청각장애인도 자막을 보고 내용을 전달받을 수 있기 때문이죠. 또, 자막 기능이 없는 동영상 플랫폼을 사용한다면 직접 설명을 작성해 동영상 아래에 따로 삽입하는 게 좋습니다.
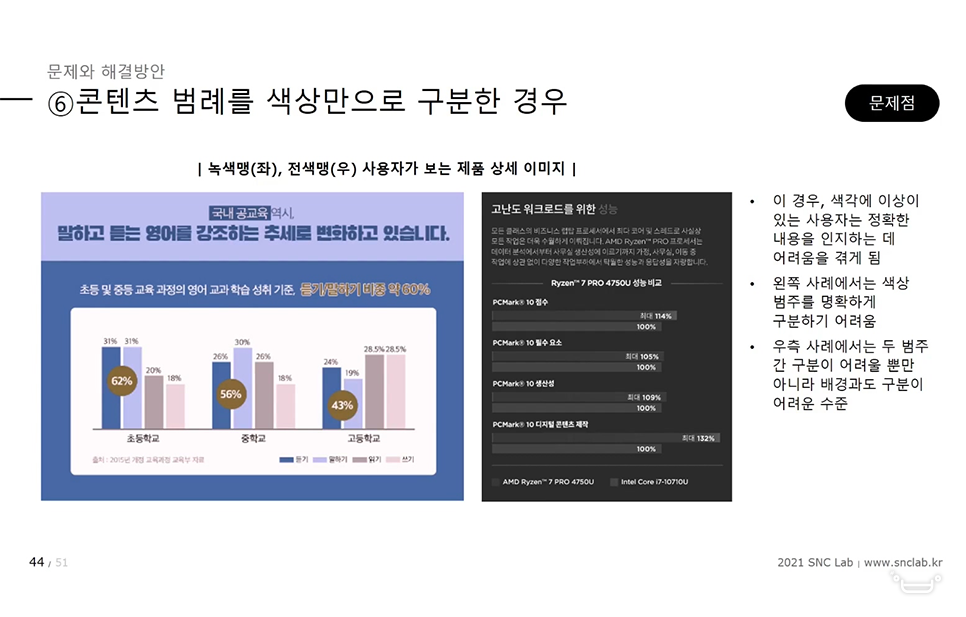
![[TIP 6] 콘텐츠 범례 삽입 시, 대체 텍스트도 함께!](https://news.gmarket.com/wp-content/uploads/2021/04/06-2.png)
제품에 대한 상세한 설명을 하다 보면 도표나 그래프가 등장하는 경우가 많은데요.
이런 콘텐츠 범례를 색상으로만 구분하여 표현하면 저시력이나 색각, 색맹 등이 있는 사용자는 읽기 어렵습니다.

이런 경우 범례의 각각 막대 옆이나 위에 텍스트로 명확한 정보를 제공하고, 배경색이나 패턴 등을 변경해 보다 쉽게 알아볼 수 있도록 해야 합니다.
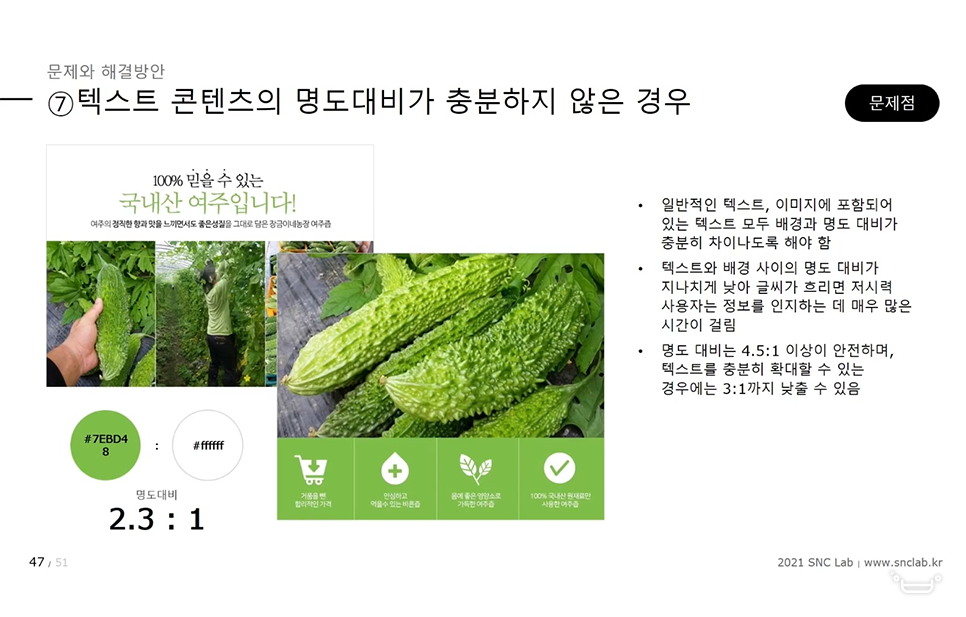
![[TIP 7] 텍스트 콘텐츠의 명도 대비를 높이자!](https://news.gmarket.com/wp-content/uploads/2021/04/07-2.png)
텍스트와 배경 사이의 명도 대비가 낮으면 저시력 사용자는 텍스트를 읽기가 어려울 수 있습니다. 그러니 텍스트와 이미지에 적절한 명도 차이를 주는 것이 중요한데요.

명도 대비는 4.5:1 이상이 가장 적절합니다. 텍스트를 확대해서 볼 수 있게 되어 있는 경우에는 3:1까지도 OK!
그렇다면 명도 대비가 적절한지는 어떻게 확인할 수 있을까요? 아래 사이트에서 두 색의 명도 차이 간단하게 확인할 수 있답니다.
▶색 명도 검사 사이트 (링크)
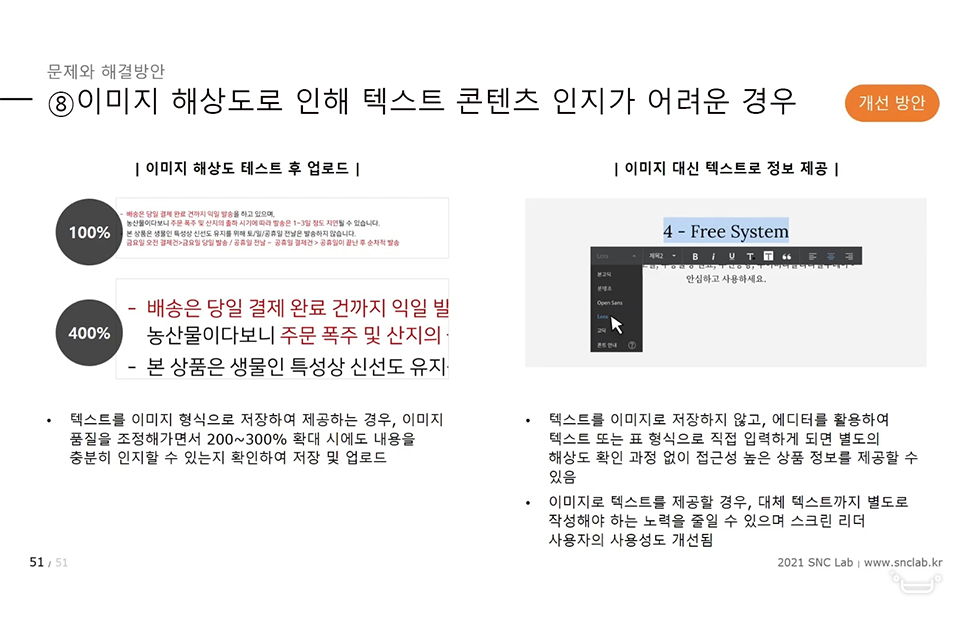
![[TIP 8] 이미지 텍스트는 선명하게 제공하자!](https://news.gmarket.com/wp-content/uploads/2021/04/08-2.png)
그냥 보면 괜찮아 보이는 이미지가, 확대하면 깨지는 것을 경험해본 적이 있으신가요? 보통 원본 화질이 나쁜 이미지를 사용하면 생기는 현상인데요.
저시력 사용자는 평균 400% 확대하여 이미지를 보기 때문에, 텍스트를 이미지로 표현한 경우 이미지의 원본 화질이 선명해야 해요!

하지만 선명한 화질의 이미지 제공이 어렵다면 다른 간단한 방법이 있어요. 바로 Editor 2.0으로 텍스트를 직접 입력하는 것인데요.
Editor 2.0로 텍스트를 입력하면 해상도 걱정 없이 선명한 글자로 표현되기 때문이에요. 또, 대체 텍스트를 별도로 입력하지 않아도 되니까 오히려 더 편리할 수 있습니다.
오늘은 이렇게 G마켓과 옥션의 상품 Editor 2.0을 이용해 내 마켓의 웹 접근성을 개선하는 여덟 가지 꿀팁을 소개해 드렸습니다. 판매자들은 내 마켓에 더 많은 잠재고객들이 방문할 수 있는 좋은 환경을 만들고, 소비자는 더욱 편리하게 쇼핑을 즐길 수 있으니 서로에게 정말 좋은 Win-Win이 아닐까 싶어요!
_700x400.png)
.png)

